
This post covers code that I have played with that applies a style to an image. The code is derived from Siraj Raval’s work. I was interested in having a version that would run outside of a Python Jupyter notebook. The idea is to have a version that can be run from the command line. This allows for it to be run ‘production’ style. This means have it set with images and parameters and run right from the command line. I found a way to convert the code from Jupyter notebook code to straight Python. The exact method I can’t remember right now. The code also produces intermediate frames while running, one per iteration. These are stored in the iters directory. They can be used to monitor the models progress and optionally generate an animated GIF showing the unfolding of the process.
I have conda installed on my machine, so the dependency aka, requirements text file was used to load dependencies, following setup of the environment. This virtual environment makes sure that there are no collisions with other code environments, including the base. I did not want to upset anything that I depend on over an experiment. It can also be put under a virtual environment in Python. This is not a requirement but, good practice when developing code. It helps to keep the code in its own confined space and makes things work in a repeatable way. Making it easy to replicate the work of others in a controlled way. Sometimes it helps to be able to troubleshoot issues by switching between environments too.
Conda Environment Setup
The best resource for learning to work with conda is the cheat sheet for conda
I set mine up to work like this …
# # To activate this environment, use # # $ conda activate art-demo # # To deactivate an active environment, use # # $ conda deactivate
Python Virtual environment example , setup and activate…
virtualenv -p python $HOME/tmp/art-demo-venv/
cd How-to-Generate-Art-Demo/ source $HOME/tmp/art-demo-venv/bin/activate
To setup dependency list
After setting up the optional environment, one of the above, install dependencies.
pip install -r requirements.txt
Not sure about this, might have been in place already, the following that is…
If it doesn’t exist, create a file called ~/.keras/keras.json and make sure it looks like the following:
{
"image_dim_ordering": "tf",
"epsilon": 1e-07,
"floatx": "float32",
"backend": "tensorflow"
}
Then the demo code can be run from the command line.
| demo-256.py | 2019-05-23 16:40 | 16K | ||
| demo-512.py | 2019-06-07 11:42 | 16K | ||
| demo-1024.py |
Memory
Bear in mind that bigger resolution values will take longer than small. The memory requirements increase fast with resolution increases. I was only able to run 256 resolution on a machine with 4GB. I also tried to make thumbnail size images but, the model seems to have issues with smaller images, it produced distorted results. With a machine that has 16GB of RAM, it was easy to create 512 and 1024 pixel square images. When in doubt, monitor memory usage via the top command. The giveaway is swap gets used heavily with a large image. Even with a decent SSD and it having swap mounted on it, a machine might grind down to terrible lags in response, if swap is used dynamically on a heavy basis . Then the option is just to kill the process and make sure RAM is de allocated. This is really the only issue with running this code, memory use. If you have enough, it’s load up the dependencies and go.
Code
The code for this project is in this directory…
http://erick.heart-centered-living.org/upload/code/How-to-Generate-Art-Demo/
It is currently ‘live’. What I mean by that is that it is a symlink to the working directory on my main machine that is rsync’d ( rsync options -avhLK) to it’s location online. So, it is subject to change, you may see things get added in, I may break links accidentally too, hopefully not. If something is obviously broken, shout out in a comment and I can fix it. I might eventually load code to Github as a static repository.
Note the images directory. Also under it is the styles directory. I have added a few more examples beyond what Siraj Raval had. Mostly downloaded from 4chan while scrolling through wallpaper and some random images that were collected on my machine from wherever. Plus a few that I made for doing references against a simple image, such as a red dot , red and black dot and grid lines.
Plain is a directory that contains the original Siraj Raval code for reference.
Images and styles, contain a sampling of images to try. In the code the image location for initial image and style image are hard coded. Look around line 37 to line 52 for…
content_image_path
and
style_image_path
and you will see examples that can be switched in and out via mask commenting the lines out. Change it as needed.Plus try your own for fun.
Adjust parameters if needed. Look for them around line 152 under the line with …
# In[51]:
Also around line 305 is the iterations variable which can be adjusted.
There are some samples of output that were generated in the top level directory. This is where the output is dumped as output.png. I just kept renaming the interesting images to useful names as I kept playing with various image and style combinations. You have to rename output.png as it will be overwritten when a new run occurs. It is possible to run rm ??output.png to delete them. It is possible to put this line in the script and activate. It is in the script but I have it commented out because I did not want to blast all of the output.png’s away when the gif is made.
iters directory contains animated gifs of the images and a BASH script that is used to make the animated gifs.
notes.txt was a sketch of of the names for the virtual environment and conda environment, setups on two different machines. I might add other info and issues I find in this file.
Example of styling an image


To get my bearings straight on this code again, I ran an example to make sure I understand it, it still runs. Hopefully others can gain insight into what a proper run does.
Input Images
Above I have two images, one the initial image and the second the style. The initial and styling image are both cropped to be 512×512 pixels, re-scaling as needed. Re-scaling is not necessary, except for the fact that the program will re-scale and if the proportions are not square, the resultant image will be stretched or squished.
On the first one there was a bit of a haze of blue to the right that I bucket filled to white so it wouldn’t get styled as well. From extending the photo to a larger canvas to make square this blue haze was an obvious line of demarcation. Plus her shoulder was truncated, so I filled that in a bit to make things look better. The anime image for styling was just cropped square and re-scaled too and flipped. Not sure if it makes a difference but, I looked for images that were close-ish in look and pose and set the same orientation.
Memory Usage and Performance
My machine, an i5, Sandy Bridge OptiPlex-790, can be see taking around 500-700 seconds per epoch. It was also running other code at the time, tuning parameters for algo trading code, so all the cores were not focused on making the images. Plus, all the miscellaneous stuff running, mail, browser with too many tabs open, it is using 1/2 core just doing that. But, 20 loops through the code is not a long time, really. You can see below that a fair amount of memory is being used, including some swap. But, the machine is not slowing down at all. I think some of the swap is just used up on other things and may not have been de-allocated over time, so it’s more or less static swap now.
top - 11:49:25 up 118 days, 19:01, 13 users, load average: 8.51, 8.57, 8.12 Tasks: 304 total, 3 running, 300 sleeping, 0 stopped, 1 zombie %Cpu0 : 78.7 us, 9.3 sy, 0.0 ni, 12.0 id, 0.0 wa, 0.0 hi, 0.0 si, 0.0 st %Cpu1 : 73.0 us, 9.7 sy, 0.0 ni, 17.3 id, 0.0 wa, 0.0 hi, 0.0 si, 0.0 st %Cpu2 : 97.3 us, 2.7 sy, 0.0 ni, 0.0 id, 0.0 wa, 0.0 hi, 0.0 si, 0.0 st %Cpu3 : 80.9 us, 10.4 sy, 0.0 ni, 8.7 id, 0.0 wa, 0.0 hi, 0.0 si, 0.0 st KiB Mem : 16309180 total, 6623860 free, 6149876 used, 3535444 buff/cache KiB Swap: 16654332 total, 8917700 free, 7736632 used. 9330380 avail Mem
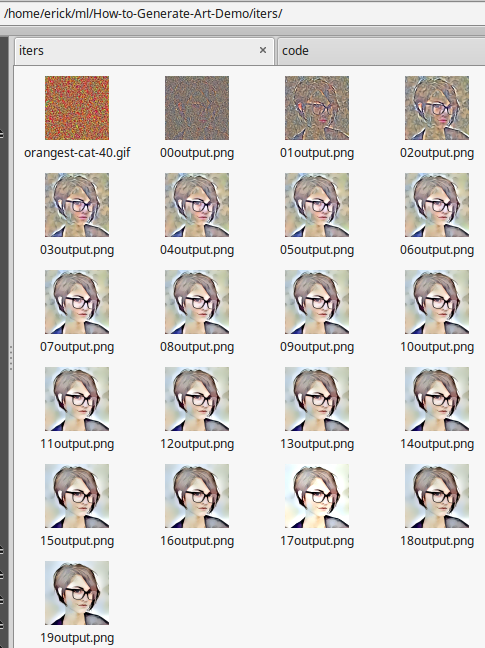
Iter Directory and Animated GIFs
While this code is running it will be copying png’s of the process into the iters directory. This lets you get a peek into the models progress and it is possible to use these later in conjunction with the make-gif-.sh in that directory to make an animated GIF of the model ‘building’ the final image. The copies starting from 00output.png and so on up to the last epoch number (The prefixing and order matter for the script to generate an animation) are a clue as to if things are going right. If after a few images, things look way off base or you question what direction the results are going, viewing the intermediate images give you a chance to abort early. There is a line in the file at the end that will optionally remove the output.png’s using rm ??output.png.

Command Line Output
From my command line this is what I see when it runs. Change to the directory, activate conda environment for the art-demo and fire off python demo-512.py. (I created another called demo-512-anime+human.py to replicate the example in this post ) Soon it spins up, well the fans on the machine do as well, Python grabs all the CPU power it can on all available cores so soon you will hear the power of machine learning as the fans kick to max RPM. Time goes by as the iterations of epochs run, 20 in this case. As long as the very high loss value is coming down, work is being done. As can be seen there is a point of diminishing returns beyond which not much is to be gained. This also can be assessed by looking at the progression of images in the iters directory. After it runs, it quits and a final output.png will appear in the top level, for me the ~/ml/How-to-Generate-Art-Demo/ directory, same directory the code is run from. Nothing special about ~/ml other than it is the place I keep all the machine learning code.
Note the warnings: I did not notice this right away but the Tensorflow install was not compiled to use SSE3,4.X and AVX. I retried a few loops of this example at 256×256 in my base install where Tensorflow seems to be compiled with these features and it yields 40% speed improvement.
(base) erick@OptiPlex-790 ~ $ cd ~/ml/How-to-Generate-Art-Demo/ (base) erick@OptiPlex-790 ~/ml/How-to-Generate-Art-Demo $ conda activate art-demo (art-demo) erick@OptiPlex-790 ~/ml/How-to-Generate-Art-Demo $ python demo-512.py Using TensorFlow backend. (1, 512, 512, 3) (1, 512, 512, 3) W tensorflow/core/platform/cpu_feature_guard.cc:45] The TensorFlow library wasn't compiled to use SSE3 instructions, but these are available on your machine and could speed up CPU computations. W tensorflow/core/platform/cpu_feature_guard.cc:45] The TensorFlow library wasn't compiled to use SSE4.1 instructions, but these are available on your machine and could speed up CPU computations. W tensorflow/core/platform/cpu_feature_guard.cc:45] The TensorFlow library wasn't compiled to use SSE4.2 instructions, but these are available on your machine and could speed up CPU computations. W tensorflow/core/platform/cpu_feature_guard.cc:45] The TensorFlow library wasn't compiled to use AVX instructions, but these are available on your machine and could speed up CPU computations. Start of iteration 0 Current loss value: 1.68822e+11 Iteration 0 completed in 511s Start of iteration 1 Current loss value: 1.05267e+11 Iteration 1 completed in 480s Start of iteration 2 Current loss value: 7.54607e+10 Iteration 2 completed in 459s Start of iteration 3 Current loss value: 5.67734e+10 Iteration 3 completed in 489s Start of iteration 4 Current loss value: 4.71848e+10 Iteration 4 completed in 518s Start of iteration 5 Current loss value: 4.19099e+10 Iteration 5 completed in 513s Start of iteration 6 Current loss value: 3.82277e+10 Iteration 6 completed in 533s Start of iteration 7 Current loss value: 3.56423e+10 Iteration 7 completed in 508s Start of iteration 8 Current loss value: 3.36591e+10 Iteration 8 completed in 498s Start of iteration 9 Current loss value: 3.21125e+10 Iteration 9 completed in 441s Start of iteration 10 Current loss value: 3.08934e+10 Iteration 10 completed in 610s Start of iteration 11 Current loss value: 2.9882e+10 Iteration 11 completed in 516s Start of iteration 12 Current loss value: 2.90331e+10 Iteration 12 completed in 495s Start of iteration 13 Current loss value: 2.82984e+10 Iteration 13 completed in 499s Start of iteration 14 Current loss value: 2.76652e+10 Iteration 14 completed in 495s Start of iteration 15 Current loss value: 2.70985e+10 Iteration 15 completed in 530s Start of iteration 16 Current loss value: 2.66107e+10 Iteration 16 completed in 86288s Start of iteration 17 Current loss value: 2.61579e+10 Iteration 17 completed in 526s Start of iteration 18 Current loss value: 2.57533e+10 Iteration 18 completed in 642s Start of iteration 19 Current loss value: 2.53972e+10 Iteration 19 completed in 717s (art-demo) erick@OptiPlex-790 ~/ml/How-to-Generate-Art-Demo $
The output file appears in the same directory
(art-demo) erick@OptiPlex-790 ~/ml/How-to-Generate-Art-Demo $ ls output.png output.png
Final Result

Animated GIF
To make an animated GIF from the output files in the iters directory. (Note, in Linux the program Convert must be installed if it is not already installed in the distribution that is being used). Go to the iters directory, make sure that there are no extraneous output.png files from previous runs. This can happen if a previous run was made that was longer, more iterations and generated numbered outputs above the last iteration. Then run…
(art-demo) erick@OptiPlex-790 ~/ml/How-to-Generate-Art-Demo $ cd iters (art-demo) erick@OptiPlex-790 ~/ml/How-to-Generate-Art-Demo/iters $ (art-demo) erick@OptiPlex-790 ~/ml/How-to-Generate-Art-Demo/iters $ ./make-gif.sh
In a few seconds a file called animation.gif will appear. Rename the file if you want to keep it as any future work may write over it.

The code is well commented and easy to tweak, thanks to Siraj Raval. I will end with one part of the conclusion , it’s appropriate as a final word.
# It's now your turn to play! Try changing the input images, their sizes, the weights of the different loss functions, the features used to construct them and enjoy different sorts of output. If you end up creating something you truly wish to share, [please do so](https://twitter.com/copingbear)!
Resources
Original work is on GitHub provided by Siraj Raval
Video Tutorial that accompanies GitHub Code
Original Paper
